Menu restaurant & fonts
Support Area › Forums › Foxy › Menu restaurant & fonts
Tagged: changing font, font
- This topic has 6 replies, 4 voices, and was last updated 11 years, 7 months ago by
Clare Thwaites.
-
AuthorPosts
-
March 14, 2012 at 20:28 #5375
Jhon Buitrago
ParticipantHi, I have two cuestions:
1. My restaurant menu is not working, could you explain how is the rigth way to create it?
2. How can I change font of the template.
thanks a lot!
March 15, 2012 at 16:55 #5385Bill Robbins
ModeratorJhon,
Menus:
To set up your restaurant menus, first go to the theme options page (Appearance > Theme Options) and select yes to include the “Food Menu Section.” After that, you should see a new section of your control panel called “Food.” Click on it and select “Add New Food Item.”
Creating a menu item is very similar to creating a page or post. The title is the name of your menu item. The excerpt is the description. In the right hand column there is a box where you can enter the price. Also in the right hand column you’ll see a spot for “Menu Groups.” These are basically categories for your menu items and you use these Menu Groups to add your menus to your navigation. You’ll need to add at least one menu group to each food item. Once you’ve done that, click publish.
Once you’ve added at least one item, go to the Appearance section and select Menu to open up the navigation builder. In the left hand column you should see a spot for “Menu Groups.” Here you can add a menu group to your navigation just like you would a page or category. If you need help with setting up your navigation, there is a quick screencast in our video section that can walk you through that.
For the menu groups, you can have multiple ones if you’d like to have several different menus displayed on separate pages of your site (like lunch, appetizers, entres and so on), or you can place all your menu items into one food group to have once complete list. You can also add a menu item to multiple food groups if you need to.
Fonts
The easiest way to change the typography in the site is with a plugin called Fontific. It allows you to use fonts from Google’s web fonts directory as well as choose properties like size and color.
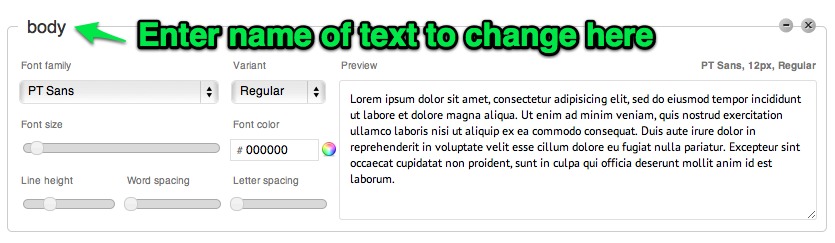
Once you’ve installed the plugin, there will be a screen in the appearance section that looks like this:

In the top right hand corner you’ll need to enter the “selector” the part of the theme you’d like to change the appearance of. Here are some of the key ones in the Foxy theme:
h1.title, h2.title -- Page titles #text-logo h1, #text-logo p -- Site title h4.widget-title -- Widget titles p,li,ol,ul,body -- paragraph level elementsJust enter one of the selectors above and then you’ll be able to change the properties of that element.
If you run into any trouble or have any questions, let me know.
Thanks,
BillAugust 1, 2012 at 10:49 #6966Nelson Fernandes
ParticipantI tried doing that by creating a Breakfast Menu Group and added it to my navigation so it shows up under Menu on my nav. I created a food item and attached it to the Breakfast group but when I click on the Breakfast link it tells me that the page could not be found.
August 1, 2012 at 10:52 #6967Bill Robbins
ModeratorNelson,
Thank you for your business first of all. Sometimes that happens when adding new “custom post types” to WordPress (our food items are custom post types).
Here’s what I’d try first.
- Go to the Settings section of your WordPress control panel and select “Permalinks.”
- Click Save at the bottom.
- After the page refreshes, click save again.
That often times clears up not found errors with the food, services and staff sections.
If you still have trouble, let me know,
BillSeptember 6, 2012 at 18:35 #7457Clare Thwaites
ParticipantThis worked great saving the permalinks, it sorted out my staff page too – although the URL is still weird!
Strange how saving the same thing as I already had makes things work that didn’t before?!
I was wondering with this font thing – I would like to use a really thin elegant font, like the first one, Origin, on this page :
http://www.dafont.com/theme.php?cat=501
But I cannot find any in the google fonts that look like this??
Also the ones on this page http://www.google.com/webfonts that fontific links to, are DIFFERENT inside fontific –
For example I looked on http://www.google.com/webfonts and set the thickness to as thin as possible, and I liked Raleway but it is different?
Lato is the only other really thin one, that I am using, but I would still like to know please, how can I add Origin to this theme, or another font that I choose??
Thanks a lot for your help! Clare 🙂
September 10, 2012 at 10:05 #7513Bill Robbins
ModeratorClare,
Another option for you would be to use the Font Uploader plugin to upload the font you’d like to use. It’s a great option for fonts that Google doesn’t list.
You just want to make sure the font you pick is licensed so you can embed it on a web page.
Another option is a site called Font Squirrel that lets you create “font kits” to add custom fonts to your site. It’s not quite as simple as using a plugin, but it does give you some styling to add to your style.css file and also can generate other font file types so you can serve them across devices.
If you have any questions/trouble, let me know,
BillSeptember 12, 2012 at 21:33 #7577Clare Thwaites
ParticipantHey Bill,
That’s great, thanks for that!
One problem though – it doesn’t seem to work with Fontific – or rather, fontific trumps it.
Once I deactivated fontific, then I can see the new font I uploaded – BUT now all my text is tiny.
Do you have a solution for this or do I just need to modify the style.css to fit?
Hope you can help, thanks! Clare 🙂
-
AuthorPosts
- The topic ‘Menu restaurant & fonts’ is closed to new replies.
