Curator
Theme Options:
Once you’ve installed and activated the theme, you’ll see a new menu item under the Appearance section called “Theme Options” Click on it and you’ll be taken to the theme options page. Here’s a quick rundown of the options there.
- Design Style: you can select from one of the built-in design styles using this drop down menu. Save your changes and the style will be live
- Identity and Header: choose between using the site’s title and an image logo. To use an image select use an image logo and then go to the Media section of your control panel and select “add new.” Upload your logo and copy the URL for your image. Go back to the theme options page and paste that URL into the box provided. You can also upload a favicon (the small icon that appears by the site’s address in your browser) using the same method. The site includes built in SEO utilizing an excerpt from each post/page and tags for keywords. If you’d rather use a plugin for SEO, select ‘”no” and save your changes.
- Slider Settings: You can customize the slider with these options. Auto start sets whether the slider will start when the page loads or requires manual selecting. Pause on hover causes the slider to stop advancing when the mouse hovers over the slider area. Background direction allows you to select which direction you’d like the background to scroll. You can also specify the duration of each transition and the length of each image in milliseconds using the last two settings.
- Blog Page Templates: You can choose to include all categories or only a specific category for the blog page template (see section on page templates below). Only categories that have a post published in them are visible in the list.
- Custom Styles: Here you can set your own style for the theme. All settings are optional and are built on top of the currently selected style. You can enter hex codes for the colors or use valid HTML color names into the boxes for colors. To add a background image, use the method described above for an image logo to upload the image and paste the URL into the box provided. If you have custom css you’d like to use, paste it into the box provided at the bottom
Portfolio
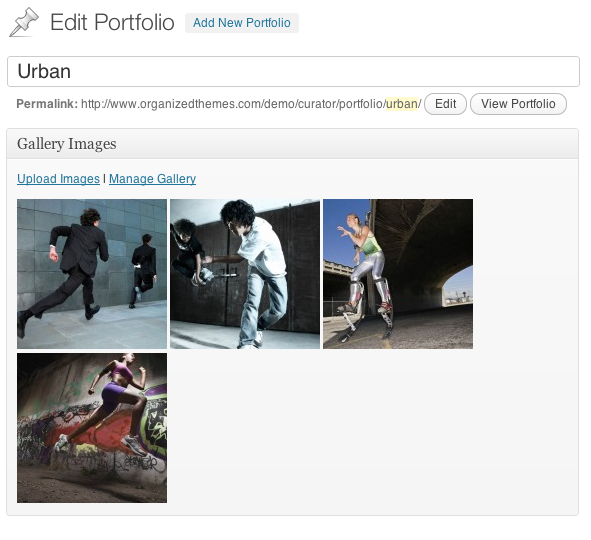
We’ve streamlined the portfolio section in version 2.0 to make Curator easier to use than before. Now to add a group of images, just create a new portfolio item. Then click where it says “upload images” and add your files. It will look something like this:
For best results, size the images to be no taller than 520 pixels tall. The maximum width is suggested to be 780 pixels.
There is also now a option after you’ve uploaded an image to have it included on your front page. Just select “yes” here to add it to your home page. Only images that are specified here will be included.
To add a portfolio page, you’ll need to add the portfolio you’ve created to your navigation menu.
Creating Your Home Page
 Here’s how to set up your home page. First go to the “Pages” section in your WordPress control panel. Create a new page. In the right hand column you’ll notice a box labeled “Page Attributes.” In that box choose “Home” from the template drop-down menu. Publish your page.
Here’s how to set up your home page. First go to the “Pages” section in your WordPress control panel. Create a new page. In the right hand column you’ll notice a box labeled “Page Attributes.” In that box choose “Home” from the template drop-down menu. Publish your page.
Next go to the Settings section of your control panel and choose “Reading.” At the top, you’ll notice a option to choose what your “Front page displays.” Choose “A static page” and then select the home page you just created from the drop down menu. You can also specify a page here to serve as your blog (all posts) if you’d like to. Update your settings.

That will set the home page to be like the one in the demo with the settings you made earlier. You can add the page to your navigation by going to the Appearance section and selecting Menu. Add your home page just like you would any other page. Customarily, the home page is added to the left hand side of the navigation.
Navigation Menu
To set up your navigation menus, go to the appearance section of your control panel and select menus. Here is a quick video that walks through that for you:
Raves
You can add customer testimonials using the raves section. To add a rave, select “add new rave.” The title will serve as the person’s name. The main content box is where you place their endorsement. You can add a photo of the person by using the featured image option as described above.
Page Templates
There are three page templates included with the theme, Default, Rave and Blog. The Rave page template will allow your raves to be displayed. The blog page template is useful for displaying your blog posts from all categories. To use a page template, create a new page, or edit the page where you’d like to use it. In the right hand column you’ll see a drop down menu for page templates. Choose the template you’d like to use and update your page
Widgets
Curator comes with a collection of custom widgets to enhance the ones included with WordPress. To add widgets, go to the appearance section of your site and select widgets. Drag a widget from the group in the middle to the sidebar where you’d like to use that widget on the right to activate a widget. Most widgets have a configuration screen where you can enter in options.
Permalinks and Pagination
If you are using custom permalinks, you may need to save your settings again in order for the collections to display properly. If you aren’t using custom permalinks, go to the Settings>Permalinks page to set up pretty permalinks.
The theme also has built in support for the WP-Pagenavi plugin. To use the plugin, just install and activate it. The blog section features pagination without the plugin, but in order to have pagination on your collection pages, you’ll need the plugin.
Thank you for choosing Organized Themes. If you need assistance, please feel free to ask.