Umami
Thank you for purchasing our Umami theme for WordPress. This guide will help you set up your site with theme and get started using it. Once the theme is installed and activated, you’ll be directed to the Theme Options page. This is where the major settings for the theme are found and it’s where we’ll begin.
Theme Options
The theme options page is broken up into several tabs to keep things organized. Most of the options relate to styling — choosing a font of color for a particular item on your site. Each of those has a description next to it to help you know what is being changed. Here’s a breakdown of what each tab does:
- Branding: This tab allows you to upload a logo, or choose a font for a text logo if you’re not using an image. You can also upload your favicons (the small image that goes in a web browser’s navigation bar) here.
- Navigation: On this tab you can choose your fonts and colors for your navigation menu. You can also change the text label that’s used there as well.
- Background: Here you can choose the major settings for your background images. You can also upload a series of background images to serve as a fallback for pages where you don’t set a specific background image.
- Content: Here you can choose the text styles used in the main content areas of your site and link colors. There are also options regarding the pop-up lightbox image viewer and whether to use the full content or excerpts in your blog.
- Staff: Allows you to choose the colors of your staff social icons and the image border.
- Sidebar: This tab has options for your widget titles, text as well as the footer credit text.
- Buttons: Here you can choose the colors for your site’s buttons as well as the social icon links (other than the staff ones).
- Advanced: The last tab has some more advanced controls you might need. If you’d like to disable the food, staff or services sections of the theme you can do so. You can also choose new URL slugs for your staff, food, and services sections. The next two options allow you can turn off the output of the Google Web Fonts and theme updates if you’d like to. The very last one allows you to enter any custom CSS styling you’d like to apply to the site.
Many of the options in the Theme Options page are available in the Customizer. You can find that by going to the Appearance section in your WordPress control panel and selecting Customize.
Backgrounds
Umami has the ability to use a separate background image or slideshow on every page/post. To add those, first create a new page or edit one. Look in the middle column, just below the main content box for a spot labeled “Backgrounds.”
To add a background, first click the “Add New” button there. You can either upload a new image or choose one from your media library. If you’d like to add a second one, just click “Add New” again. You can add in lots of images, though it would be best not to add too many as lots of large images will slow down the loading of your site.
If a background image is not selected for a page or post, then the images uploaded in the background section of the theme options page will be displayed.
For an image size, we would recommend images that are approximately 2000 pixels wide by 1300 pixels tall. There is some flexibility in regards to the image dimensions. For the file sizes, we would recommend keeping those as small as possible and generally under 150kb each.
Food, Staff and Services
These three sections work identically to each other. For simplicity’s sake we’re going to walk through the “food” section, but realize that the same process works for the staff and services too.
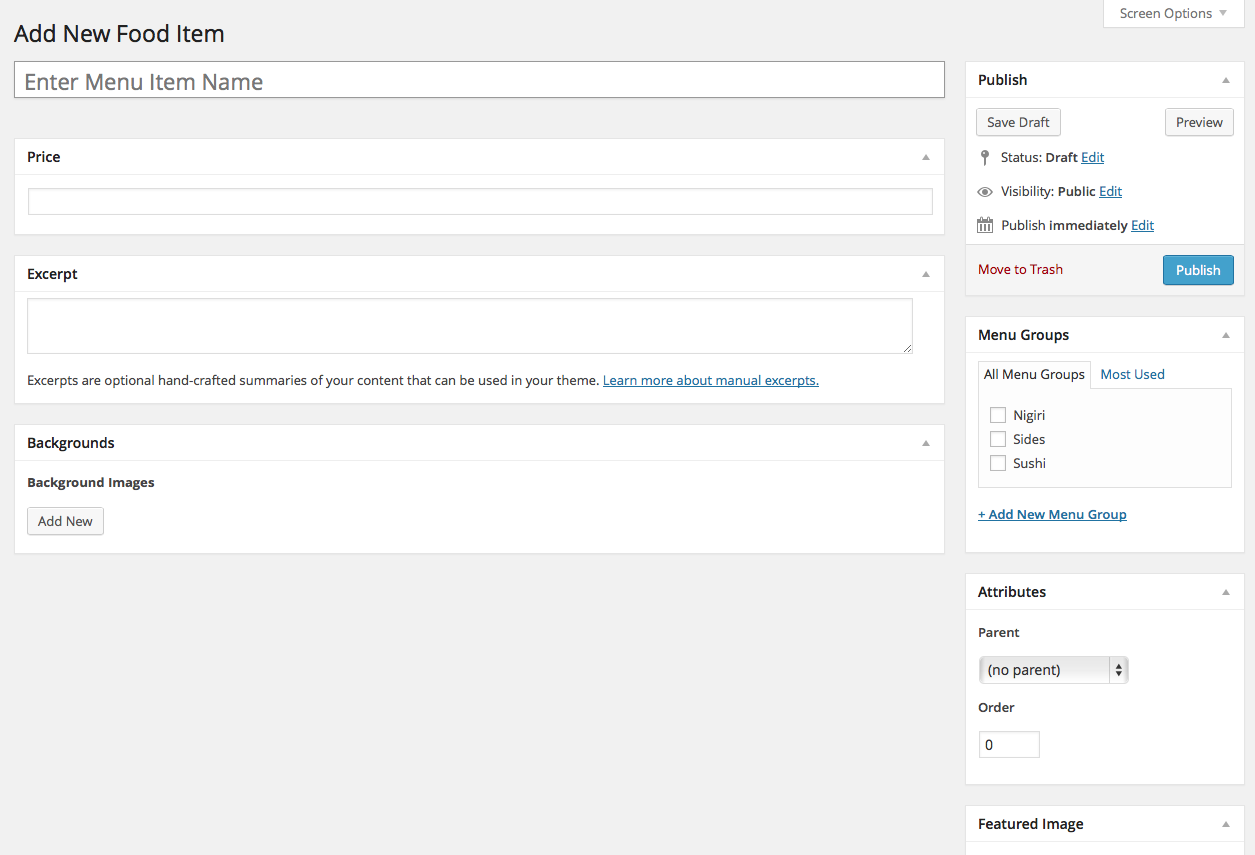
To begin your food section, go to “Food” on the left hand side of your WordPress control panel. Click there to add a new food item. That will open up a screen that looks like this:
Fill in the appropriate information for your menu item — name, price, the excerpt is where your description goes. You can add a background image or images. If you’d like to have a thumbnail image next to this menu item in the listing, add a “featured image” and it will be displayed there.
As you’re creating, look in the right hand column and you’ll see a box labeled “Menu Groups.” This is how Umami organizes your menu. Initially there are no groups, but you can enter a name in the blank at the bottom of that box to add a new one. What you’ll want to do is think about how your menu is organized: appetizers, salads, entrees, burgers, desserts, drinks and so on. However you’d like to split up and organize your menu, create a menu group for each of those sections.
To add a food item to a menu group, you simply check the box next to the menu group name. That will add the item to your group. You’ll want to repeat that for all your food items (or staff/services).
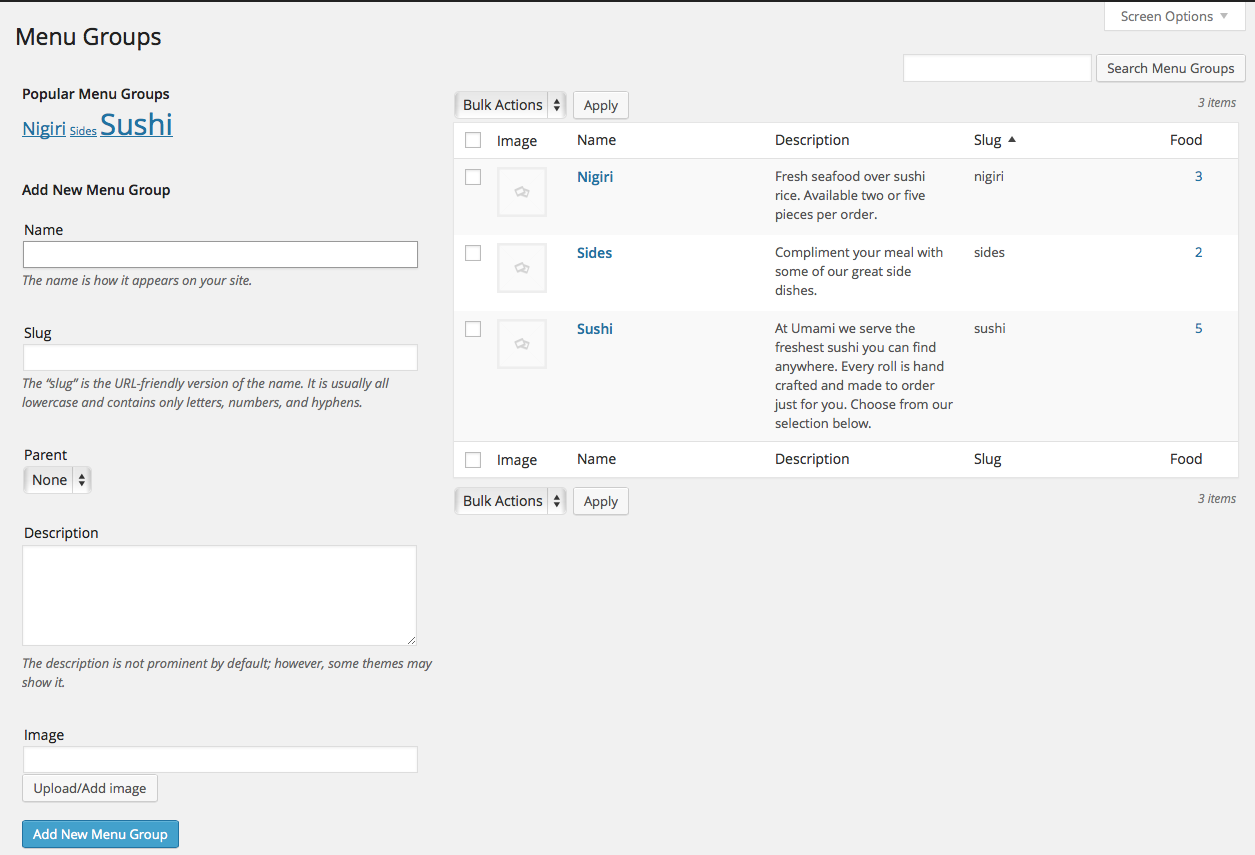
It’s possible to add a description for each menu group. To do that, click on Menu Groups in the food section of your WordPress control panel and you’ll see a screen like this:
You can also add new menu groups here. To add a description to an existing group, click on its name in the list in the top right hand corner. There is a space there where you can add in a description. It’s a good place to list things like your pizza toppings before you list your pizzas, salad dressings, side options for your entrees or just a description. It’s completely optional too.
Once you have your food items and menu groups created, it’s time to add them to the front of your website. There are three ways to do that. The easiest is with a page template. To use that option, go to the Pages section in your WordPress control panel and select Add New. Look in the right hand column and you’ll see a box labeled attributes with a drop-down menu for templates. In that drop-down menu choose “Full Menu” and publish your page.
That will create a page that lists all of your menu items by menu group. You can add this page to your navigation menu (see below) and your visitors will be able to see peruse your menu.
The next way to add your menu to the front of your site is by adding a menu group directly to your navigation menu. That will create a “page” (really a dynamic archive) that lists all the food items that have been added to that menu group.
The last option is to use a “shortcode” to list all the items in a menu group. To use that just enter this where you’d like to have a list of your menu items appear:
[menu group="burgers"]
Just replace burgers with the “slug” of the menu group you’d like to display. You can find the slug by going to the Food section and selecting “Menu Groups.” The slug will be listed next to each group.
Navigation & Social Icons
To set up your navigation menus, go to the Appearance section and select Menus. On this screen you can create the navigation that your visitors will use to browse your site. Here’s a quick video that explains how WordPress navigation works:
 The social icons at the bottom of the sidebar also are made with a navigation menu. To add those create a new menu. Look in the left hand column for the “links” section. You’ll use this to add in your social icons. Just enter the full URL to your profile on the social network you’d like to link to. Add a label for it, the name of the network would be a good idea. Then add the link to your navigation menu. Repeat that for all the networks you’d like to add and save your menu. Then assign your menu to the “Social Icons” menu location. That will cause your icons to be visible there.
The social icons at the bottom of the sidebar also are made with a navigation menu. To add those create a new menu. Look in the left hand column for the “links” section. You’ll use this to add in your social icons. Just enter the full URL to your profile on the social network you’d like to link to. Add a label for it, the name of the network would be a good idea. Then add the link to your navigation menu. Repeat that for all the networks you’d like to add and save your menu. Then assign your menu to the “Social Icons” menu location. That will cause your icons to be visible there.
Here are the social networks with built-in icons:
- Youtube
- Yelp
- Vimeo
- Google Plus
- Flickr
- Dribbble
Blank Pages
The home page of the demo does not show any content. In our Foxy theme, we created a “blank” page template for that. In Umami, to create the same effect all you need to do is leave the content area of your page empty. It’ll result in a page that only displays the background and the sidebar. It’s a great way to show off a gallery of images.
That’s our introduction to the Umami theme. If you have any questions, please feel free to post them in the Umami theme forum.
Thanks again.