Church Builder
Getting Started With Church Builder
This guide is here to help you get started using our Church Builder theme for WordPress. It’s written from the perspective of setting up a new site so you may have done some of this if you’re working on an existing site. If you do run into any questions while using the theme, please feel free to submit a ticket.
Follow our documentation to learn how to set up the demo for Church Builder.
Contents
- Install Helper Plugins
- Create Home and Blog Pages
- Customizer
- Navigation Menus
- Podcasting
- Page Builder
- Troubleshooting
Install Helper Plugins
When you activate the theme, there will be a banner at the top of your admin requesting that you install and activate a few plugins if they aren’t installed yet. It’s suggested that you install these for the best experience. They are:
- Page Builder
- Black Studio TinyMCE Widget
Page Builder and Black Studio TinyMCE work together to let you create different layouts for your site. While they are optional they are strongly suggested. In order to create the custom layouts the the theme’s demo uses, you’ll need to have these plugins installed and active.
Create Home and Blog Pages
By default WordPress displays your latest posts on the front page of your site. To display something else, go to the pages section in your dashboard and create a new page. Give it a name like “Home” and publish it. If you’d like to have a blog on your site, go on and create a page for it as well and publish it.
Then go to the Settings section in your WordPress dashboard and click on Reading. At the top of this screen you can set what your front page displays. Choose the static page option and then the select your home page from the drop down to be your home page. Choose your blog page as the “posts” page and save your changes. That will give you a static page for your home page.
You can also set this up in the customizer. There is a section there called “Home Page” where you can set the home page and blog page for your site.
Customizer
The customizer is where you’ll set all theme options and customize the appearance of your site. It’s broken up into sections to keep items organized. Some of these sections (Menus, Widgets, Home Page) are added by the WordPress core. Others can be added by plugins.
Church Builder adds several sections to help you customize your site. Here’s a quick run down of what’s in each section:
- Logo: This is where you’ll add your logo and favicons.
- Styling: Options for colors, fonts and other items related to the presentation of content on your site.
- Advanced: This section has options for changing some podcasting options, URL slugs for podcasts and staff as well as turning off animations. You can also add Custom CSS there.
The customizer allows you to make changes and see them live before your visitors see them on the live side of your site. It’s a great way to set things up without affecting the front until you publish your changes.
Navigation Menus
The easiest way to create a navigation menu is inside the WordPress customizer. Just click on the “menu” section there (it’s for navigation menus and not food ones) to get started. Here’s a quick video that can walk you through that:
Church has two navigation menu locations. The “Navigation Menu” location is in the header on the opposite side of the screen from the logo. The Footer location is on the right hand side of the footer. It will only display if no text is entered into the “Footer Right Text” in the customizer.
If you’d like to customize a navigation menu for the mobile menu you can do that. Create a separate menu and publish it. Then go to the appearance section in your WordPress dashboard and click on widgets. Add a custom menu widget to the “Mobile Panel” widget area. You can then select your new menu there. It’ll appear instead of the default when clicked on a mobile device.
Podcasting
Podcasting is at the heart of Church Builder. This section is built on top of individual podcast episodes. For most churches, each message will be one podcast episode. Adding one is similar to adding a blog post.
 To begin, go to Podcasting in your WordPress dashboard and click on Add New. This will open up a screen where you can add the actual podcast episode. At the top you’ll enter the title of this message. The main content area is where you’ll enter a description of synopsis of the message. This section will be searchable with the podcast search so it’s strongly suggested that a description be entered here.
To begin, go to Podcasting in your WordPress dashboard and click on Add New. This will open up a screen where you can add the actual podcast episode. At the top you’ll enter the title of this message. The main content area is where you’ll enter a description of synopsis of the message. This section will be searchable with the podcast search so it’s strongly suggested that a description be entered here.
Below the main content box is where you’ll enter in the details about the podcast episode. The first field there is for uploading your audio file. If you’re using a service like Dropbox to host your files, you can also enter the URL to your file there. After that enter in the duration of the episode. That is required by iTunes so you’ll need to fill that in as well as select what type of file it is (mp3, m4a). Those are the only required fields. The others are optional and allow you to add in a video file, message notes and embed a video player from a site like YouTube or Vimeo.
If a video file is uploaded or an embedded video is added, it will be displayed at the top of the podcast episode on the front end of your site in place of the series or message graphic.
On the right hand side of the screen you’ll see a box for series, one for speakers, one for tags and one for the featured image. If you have a separate graphic for this image apart from the series you can add it as the featured image. All of these spots are optional.
At the top of the right hand column is the publish box. This is where you can publish your podcast and make it live on the front end of your site. Congratulations!
Podcast Feeds
Most likely you’ll want to create feeds for your visitors so they can subscribe to your podcast via iTunes or other services. To do that, create a page. Look in the right hand column and you’ll see a box labeled Attributes with a drop-down menu for templates. From that menu, choose the Podcast RSS Feed template.
After the template is selected, the main content box on the page will be replaced with the Podcast Feed Details box. Here you can customize your feed to fit your church.
At the top you can choose between audio and video feeds. You’re site can have both, but they will need to be separate pages (feeds). This form needs to be completed in its entirety in order to function properly. Once it is finished, go on and publish it. This page is not intended for viewing by humans so you won’t want to add it to your navigation menu. Instead copy that URL and you can submit it to iTunes.
You can repeat that process for the video feed as well. The audio feed only pulls podcast episodes that have audio files added and the video feed only pulls episodes with video files. For video podcasting, you will need to upload a video file and not just use YouTube or Vimeo as iTunes won’t be able to pull video from those sites into the feed.
Series
Many churches organize their messages into series and Church Builder fully supports these. To add a series, go to Podcasting in your WordPress dashboard and click on Series. This page will display all the series on your site as well as allow you to create new ones. You can add artwork for the series and a description of what the series is about. When you’re finished you can publish your series. Now you can add podcasts to it like you would a post category in the blog.
Speakers
You can also organize your podcast episodes by speaker. That way visitors can find all the messages that a particular person has shared. These work like series except they don’t utilize graphics.
Podcast Page Templates
Church Builder includes several page templates you can use to help out with Podcasting. The “Podcast Series List” shows all the series that have been published on your site. The “Individual Podcast Archive” will list all the podcast episodes that have been published so far. We’re already covered the RSS feed template above.
There are several podcast related widgets that you can use in the Page Builder to combine some of these elements onto the same page if you want/need to.
Page Builder
To have maximum flexibility in building a page, Church is designed to work with the Page Builder plugin. This plugin replaces your default WordPress content with a different editor. It breaks your content up into rows which are then filled with widgets in the number of columns you choose.
In Church Builder we’ve added widgets to help build your site and also to offer some additional design options. Looks look at how the front page of the demo is made.
-
Create a Page
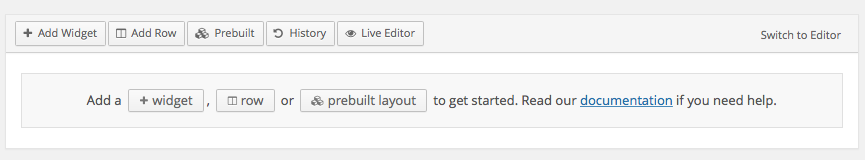
Start out by creating a page. At the top of the main content box you’ll see a tab that says “page builder.” Click on that. Now you’ll see the page builder interface instead of the default WordPress one. Start out by clicking on the “Add Row” button to create your first row.
-
Create a Row
Now that you’ve inserted your first row, you’ll see a pop up that lets you choose the number of columns. The default you’ll see is two but you can choose just about any number you want. Realistically you’ll want to choose a number between 1 and at most five or six at most. You can change this number later if you’d like to.
In the demo, the top section has one column so use the box for column number to change that to 1 and click insert. You’ll see an empty blue box that represents your row now. At the top right of that box you’ll see a wrench. When you hover over the wrench with your mouse, it’ll give you a drop down with options. Do that and click on “Edit Row.”
Now you’ll see a pop up where you can edit the number or columns in this row. You’ll also see new options on your right. These options are broken up into three sections:
- Layout: here you can set options that pertain to the size and position of this row. The “hero” option will allow you to force the row to be a certain height, even if the content in that row wouldn’t take up that much space. The next options let you choose how the hero is aligned. You can position it near the top, middle or bottom and also left right and center. For this demo the top row has a small hero that is centered and set to the bottom.The equal height widgets checkbox lets you make all the widgets in the row the same height as the tallest widget. The bottom margin option lets you set the distance between this row and the one below it. The default in Church Builder is 0 and that typically is what you want to have there.The gutter is the space between widgets and the padding is the space around the inside of your row. The padding box can take multiple values. You can set the top, right, bottom and left values by adding them in that order. To have 30 pixels of padding on the top and bottom and 15 on right and left you would enter 30 15 30 15 into the padding box.
- Design:
Here you can add a background image to the row; choose how it is displayed and also set the font color.In the demo the top row has a background image and the background attachment is set to “parallax” which causes the image to move slightly as the user scrolls. You can achieve a similar effect by using “fixed” as the attachment there.You can also add in a mobile background image. This will appear on screens smaller than 768 pixels wide. It’s helpful when your selected background just won’t play nicely with smaller screens. - Advanced: this section lets you add CSS classes to the row, the “cells” (the widgets in that row) as well as any CSS to be applied to that row. It’s useful for advanced customizations.
Any of these options can be changed at any time so feel free to experiment.
-
Add Widgets
The content in the page builder is made up of widgets. To add a widget, click on the “Add Widget” button. This will open up a pop-up where you can select the widget you’d like to add.
In the demo, an “Animated Text Widget” is used in the top row. This widget lets you add in text and/or buttons that can use intro animations. The demo has a title that says “Church Builder” and a caption that says “The Website Toolkit For Your Church.”
There is a spot in this widget for custom code that you can use to replace the buttons. This section can take text, HTML or even shortcodes if you would like to display something custom there.
Once you’ve added your widgets, save them by clicking the done button that’s in the bottom right of the pop up.
-
Other Page Options
There are some additional page options. If you’ll look below the page builder editor you’ll see a box labeled “Layout Options.” The top drop-down menu there sets the layout for the page. When using the page builder, it is recommended you select the “page builder” option as it will give the best results.
The hide title checkbox isn’t necessary with the page builder option, but on other pages it may be handy if you need to remove the default page title from a specific page.
-
Other Rows
The next row in the page builder has a single widget in it, an Announcement widget. This widget allows you to create a block of images with links to the URL of your choice. It’s intended to form two columns with images on each side. You can have up to two images per column and then can be either full height or half height. The idea there is to have both columns even.
After that comes another row with an animated text widget in it like the first row. The next row has a recent series widget in it. This widget has an animation applied to it. You can add those by editing the widget and clicking on “animation” in the right hand column. These can be helpful, but can easily get overdone so use only where they add something to the page 🙂
The last row has a Contact — Service Times and Map widget. This widget can display your service times as well as a map to your church and contact information.
That finishes up the front page in the page builder. It’s a very flexible tool that you can use to create just the layout you’re looking for.
Footer Widgets
At the bottom of each page you’ll notice footer widgets. The theme has a spot for widgets there. It works best to add a “Layout Builder” widget there. That’s what the demo does.
This unique widget lets you add other widgets inside it, just like you would a page that’s using the page builder. We used this widget to create a row with three columns. Inside it we added a Mailchimp widget, and a social network widget.
Troubleshooting
- If you notice some extra spacing between elements, navigate to your WordPress dashboard > Settings > Page Builder and click on the Layout tab. If “Row Gutter” and “Row/Widget Bottom Margin” have a value other than 0, remove that value, type 0, and save.
If you still notice spacing, then it could be that you manually added a number that is higher than 0 to the Gutter, Margin, or Padding settings when you edited a row.
Widgets have margin and padding settings as well, so make sure to verify those.
Lastly, if you still have unwanted spacing, if you added CSS code either in Appearance > Customize > Additional CSS or in a child theme, verify those to see if you added spacing there. - If columns aren’t displaying as intended, or some sections are not resizing properly, or it looks different from our demo, such as images displayed vertically rather than horizontally, navigate to your WordPress dashboard > Settings > Page Builder > Layout. Choose “Always” for this setting: Use Legacy Layout Engine.
If you have any questions about using Church Builder, please feel free to view our forum or contact us, and we’ll be happy to help.