Gallery question
Support Area › Forums › Responsive Visual › Gallery question
Tagged: carousel, gallery, responsive visual
- This topic has 17 replies, 2 voices, and was last updated 10 years, 1 month ago by
 Lorrie Gauthier.
Lorrie Gauthier.
-
AuthorPosts
-
March 10, 2014 at 13:17 #17776
 Lorrie GauthierParticipant
Lorrie GauthierParticipantI’m trying to set up a photo gallery so that I can show my cakes and sugar work. I want a “carousel” look if possible like in the RV theme. I cannot seem to be able to do that. I’m doing okay with this I think (it’s my first stab at this kind of thing) but boy that gallery thing has me stumped.
My old website is eatdessertfirst.com if you need to see what I’m looking to do.
March 10, 2014 at 14:13 #17777Bill Robbins
ModeratorLorrie,
Thank you for your business first of all. Sorry for the gallery trouble. Let’s see if we can get it take care of for you. Here’s what you’ll want to do:
- Edit the page where you’d like to have the gallery appear.
- Upload the images you’d like to have in the gallery slideshow. You do not need to insert the images into the content of the page, but you do have to upload them while editing the page. That causes WordPress to “attach” them to the page.
- Look in the right hand column for the box labeled Format.
- Choose Gallery from that box.
- Update your page.
That should take care of it. If you run into trouble, let me know.
Thanks,
BillMarch 10, 2014 at 15:07 #17778 Lorrie GauthierParticipant
Lorrie GauthierParticipantI’m going to try that now Bill. I thought I had already done that but who knows? LOL Thanks, Lorrie
March 10, 2014 at 15:17 #17779 Lorrie GauthierParticipant
Lorrie GauthierParticipantCould you look at what I’ve published Bill? It’s under Gallery, Sugar. It’s just two pictures. Shouldn’t I be able to make them *slide*?
March 10, 2014 at 18:28 #17782Bill Robbins
ModeratorHey Lorrie,
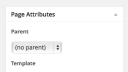
I think you’re close to being there. Edit the page and look in the right hand column for the template drop-down menu. Choose the default from that menu and make sure the gallery format is selected. Then update your pages.
See if that won’t bring up your slideshow.
If you run into trouble, let me know.
Thanks,
BillMarch 10, 2014 at 20:01 #17784 Lorrie GauthierParticipant
Lorrie GauthierParticipantgallery does not seem to be an option. I have default, custom, home page,full width, podcast and staff.
I have chosen Gallery as the format. Sorry to be a pain.
March 10, 2014 at 20:27 #17785Bill Robbins
ModeratorSorry about that. The gallery is the format that you want. The page template you want is the default. I’ve attached a screenshot from the gallery page in the demo as an example. See if that combination won’t take care of it for you.
Let me know if you have any trouble,
BillMarch 10, 2014 at 20:43 #17787 Lorrie GauthierParticipant
Lorrie GauthierParticipantI think I might have what I want. Thank you.
March 10, 2014 at 20:52 #17788Bill Robbins
ModeratorFantastic. If you need anything else, just let me know.
Thanks,
BillMarch 11, 2014 at 10:44 #17810 Lorrie GauthierParticipant
Lorrie GauthierParticipantOkay, I got a couple of gallery type pages going. I am having trouble adding media to them. I seem to be able to only view two of the pictures that I have included. Is there a setting I need to change for numbers?
Also, when I view my site from my iphone and ipad I cannot see the drop down menus when I hover/click on the main menu items. Is there a better way to set this up?
I’m quite enjoying this. You guys make it easy. 🙂
March 11, 2014 at 11:53 #17818Bill Robbins
ModeratorLorrie,
Glad to hear you were able to get a few pages going. Sorry for the trouble adding media to them though. Unfortunately there’s only one way to add the images to the slideshow. They have to be uploaded while your editing that page. They don’t have to be inserted into the content, but they do have to be uploaded. If an image is already in the Media Library, it’ll have to be uploaded again in order to add it to the slideshow.
For your mobile menu, there is a plugin I would suggest using called TinyNav. There’s a quick post at https://support.organizedthemes.com/forums/topic/mobile-navigation-menu/ that can show you how to use it too. If you have any questions, just let me know.
Thanks again,
BillMarch 12, 2014 at 19:54 #17865 Lorrie GauthierParticipant
Lorrie GauthierParticipantOkay, I’ve installed tiny nav and read the post you linked to. I’m not sure what I’m supposed to put in the area you have this in #menu-main-menu
March 12, 2014 at 19:56 #17866Bill Robbins
ModeratorTry adding this to that spot:
#menu-menu-one
and see if that won’t take care of it for you.
March 12, 2014 at 20:08 #17867 Lorrie GauthierParticipant
Lorrie GauthierParticipantthanks, on my iphone in portrait I get my name and a drop down menu. in landscape I get the same now but at one point I got the menu string but no drop down.
March 12, 2014 at 20:10 #17868 Lorrie GauthierParticipant
Lorrie GauthierParticipantIt’s working on my ipad just fine. Should I just give up on the phone?
March 12, 2014 at 20:12 #17869 Lorrie GauthierParticipant
Lorrie GauthierParticipantactually there are no menus except my name on my phone or my husband’s android phone. So I guess really no way to navigate the site.
March 12, 2014 at 20:46 #17872Bill Robbins
ModeratorHey Lorrie,
I believe we can tweak this a bit more. Your name is displaying on your phone because it’s the last menu item in the list. If you’ll add a menu item for your home page, it will default to that. It’s set to display the current page, but on the home page it’s not listed so it’s showing the last one.
You can change the width at which the menus are changed. I would probably go with the 768 option so you’ll cover tablets in portrait mode too.
It’s also possible to style the menu a bit so it’s not just a generic select box. If you’d like to try that, here’s how:
- Go to the Theme Options page and select the Styling tab.
- Scroll down to the Custom CSS box and paste this:
select.tinynav { border: none; background-color: #36abef; color: #fff; border-radius: 0; -webkit-appearance: none; -webkit-background-clip: padding-box; padding: 5px 15px; margin-top: -1px; margin-bottom: -1px; font-size: 16px; } - Update your settings.
If I can help at all, just let me know,
BillMarch 16, 2014 at 13:36 #17990 Lorrie GauthierParticipant
Lorrie GauthierParticipantI haven’t had a chance to try this. I will this week. Thank you.
-
AuthorPosts
- The topic ‘Gallery question’ is closed to new replies.